本文由 创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
本文由 创作,已纳入「FreeBuf原创奖励计划」,未授权禁止转载
前言
在我们日常的渗透中经常会遇到开局一个登录框的情况,弱口令爆破当然是我们的首选。但是有的网站会对账号密码等登录信息进行加密处理,这一步不由得阻碍了很多人的脚步。前端的加解密是比较常见的,无论是 web 后台还是小程序,都常常存在加解密传输,签名防篡改等机制,会使很多渗透人员没有办法直接对参数的值进行更改,大大增加了攻击者的攻击成本。本文将一个带验证码的后台实站案例与大家分享。
正文
发包逻辑分析:
开局一个登录框,随便输入一段账号密码跟验证码进行抓包

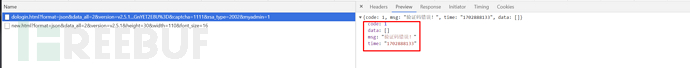
提交错误的验证码跟账号密码弹出了验证码错误!的提示,说明这个数据包就是校验账号密码跟验证码的数据包

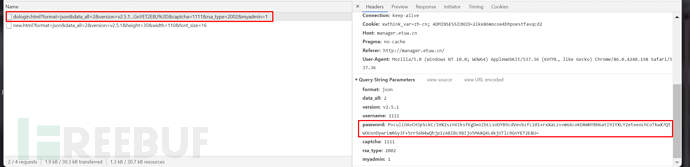
查看一下参数,账号,验证码都是明文,密码被加密了

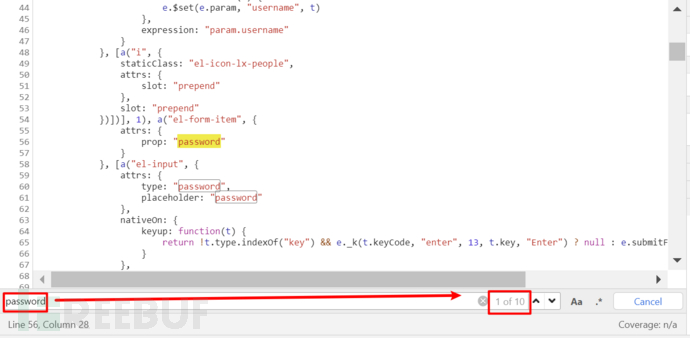
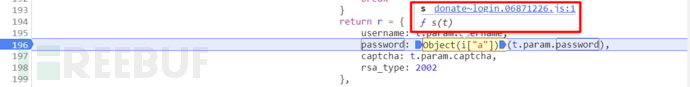
搜索参数关键词password,可以看到一个带有login的js文件,双击进入文件。

在文件内部总共有10个password关键词,全部打上断点发包校验。

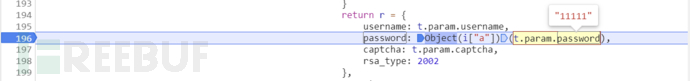
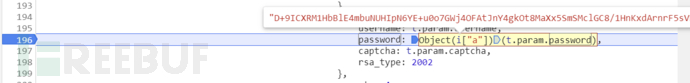
断点在196行断了下来,t.param.password是明文。经过Object(i["a"])函数运行之后就成了加密密文。证明Object(i["a"])便是加密函数!后续便是把所有需要拿去爆破的明文加密成密文便可绕过前端加密直接进行暴力破解。


扣加密函数:
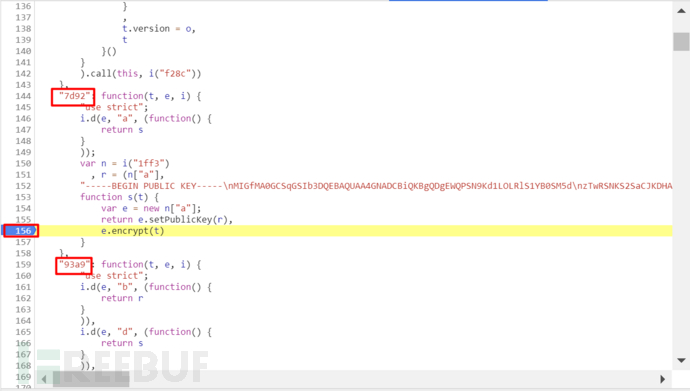
进入到加密函数内部查看

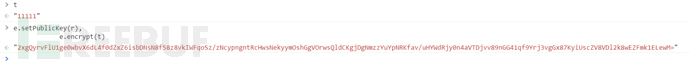
可以看到函数内部有个s函数,将断点下到156行,查看传进来的t是什么值,以及经过s函数运行之后的返回值又是什么呢。

t是传进来的明文,返回值是加密之后的值。

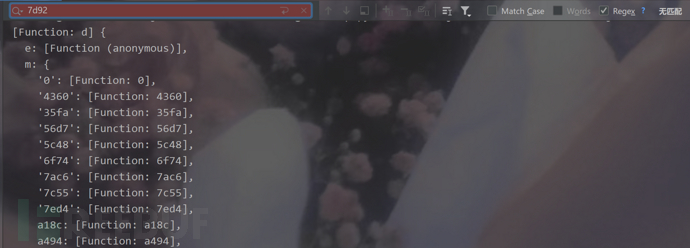
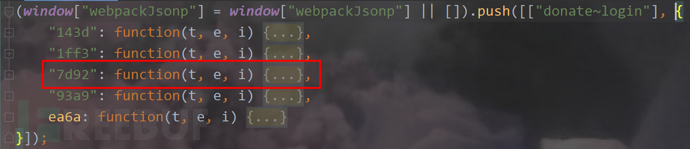
观察一下代码,可以看到"93a9"和 "7d92",把代码拉到第一行,这个站点用的webpack打包技术。
![]()
那么webpack又是什么呢?
【----帮助网安学习,以下所有学习资料免费领!加vx:yj009991,备注“freebuf”获取!】
① 网安学习成长路径思维导图
② 60+网安经典常用工具包
③ 100+SRC漏洞分析报告
④ 150+网安攻防实战技术电子书
⑤ 最权威CISSP 认证考试指南+题库
⑥ 超1800页CTF实战技巧手册
⑦ 最新网安大厂面试题合集(含答案)
⑧ APP客户端安全检测指南(安卓+IOS)
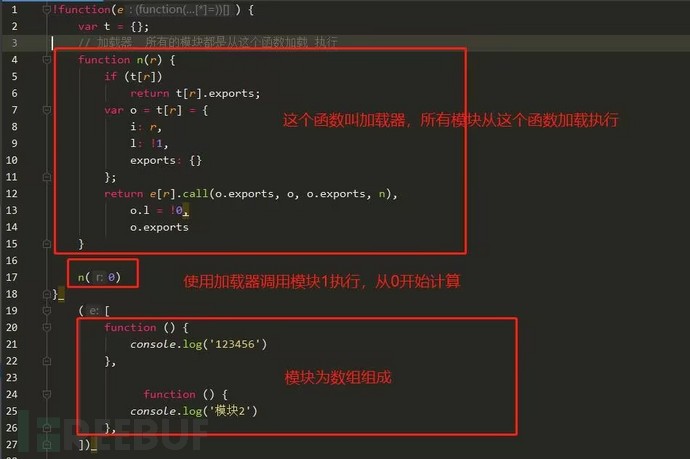
WebPack打包
webpack是一个基于模块化的打包(构建)工具, 它把一切都视作模块
概念:
webpack是 JavaScript应用程序的模块打包器,可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和plugins(插件)对资源进行处理,打包成符合生产环境部署的前端资源。所有的资源都是通过JavaScript渲染出来的。
如果一个页面大部分是script标签构成,80%以上是webpack打包。
webpack打包简介

多个JS文件打包:
如果模块比较多,就会将模块打包成JS文件, 然后定义一个全局变量 window["webpackJsonp"] = [ ],它的作用是存储需要动态导入的模块,然后重写 window["webpackJsonp"]数组的 push( ) 方法为 webpackJsonpCallback( ),也就是说 window["webpackJsonp"].push( )其实执行的是 webpackJsonpCallback( ),window["webpackJsonp"].push( )接收三个参数,第一个参数是模块的ID,第二个参数是 一个数组或者对象,里面定义大量的函数,第三个参数是要调用的函数(可选)
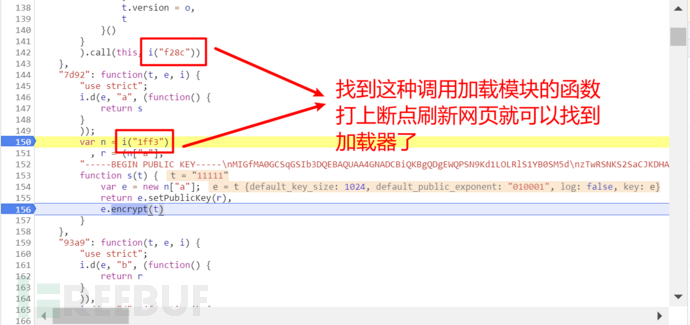
寻找加载器
加载器一般是使用call或者apply方法
call() 方法会立即执行这个函数,接受一个多个参数,参数之间用逗号隔开; apply()方法会立即执行这个函数,接受一个包含多个参数的数组;
我们找类似i("1ff3")这种的字眼,然后打断点,刷新页面进断点,一般就可以找到加载器了

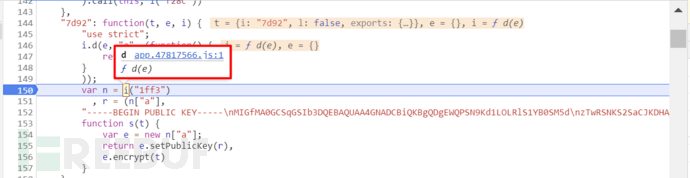
断点断下来之后直接进入加载器函数

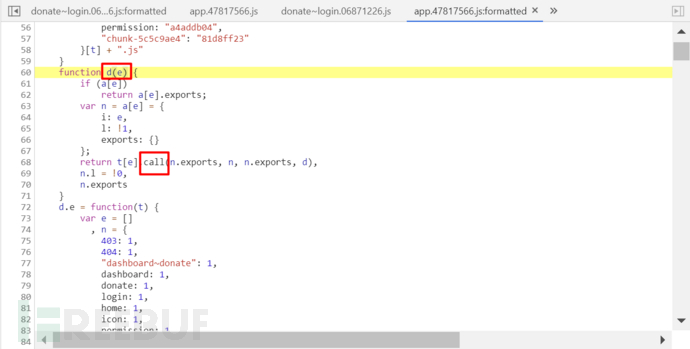
可以看到d函数里面明显的使用了call函数。

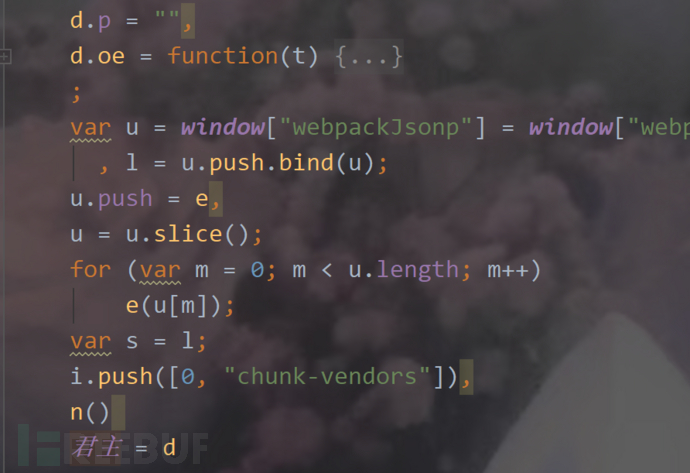
直接全扣整段webpack代码。
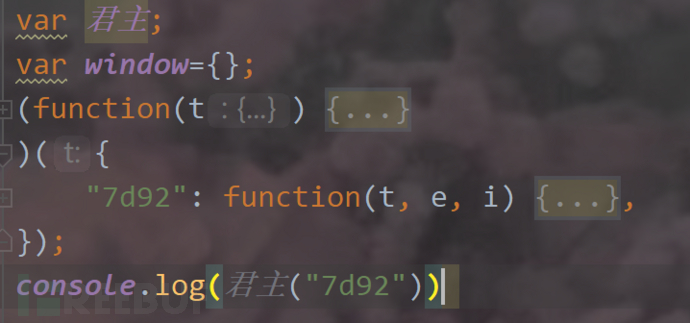
定义全局变量调用模块,运行代码
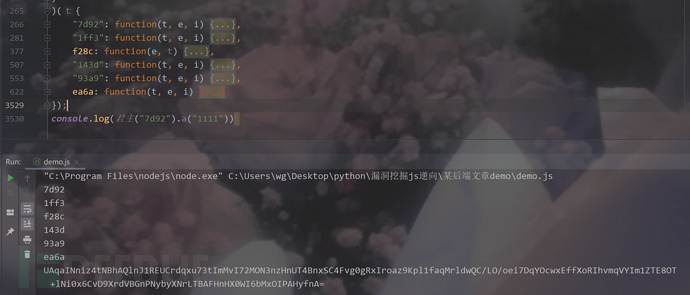
var 君主;

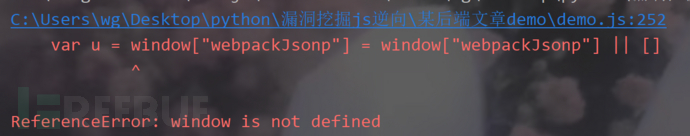
报错windows未定义。直接补上window对象。

var window={};在导出的模块里面没有寻找到我们需要的“7d92”模块

复制donate~login.06871226.js文件到ide折叠,将其7d92模块复制到我们有加载器的模块数组里面。

调用7d92模块

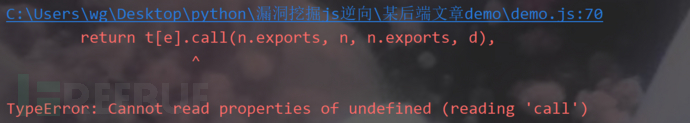
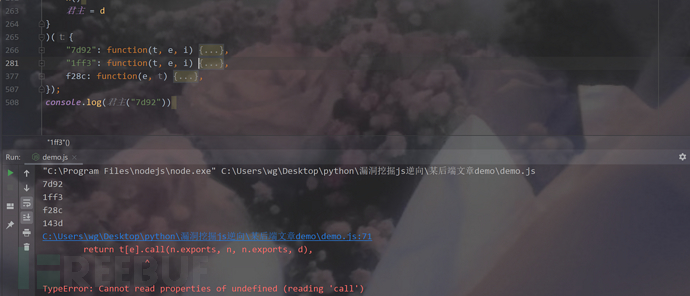
报错了TypeError: Cannot read properties of undefined (reading 'call')模块缺失的错误。

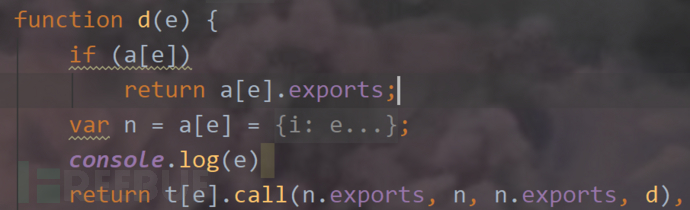
打印传进去的模块,看看是缺失哪个模块咱们直接补。

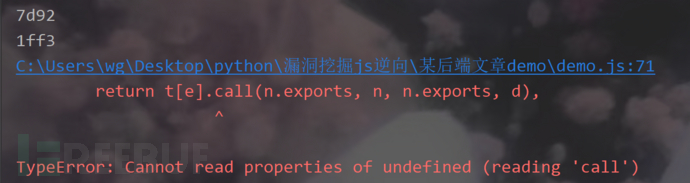
缺失1ff3模块

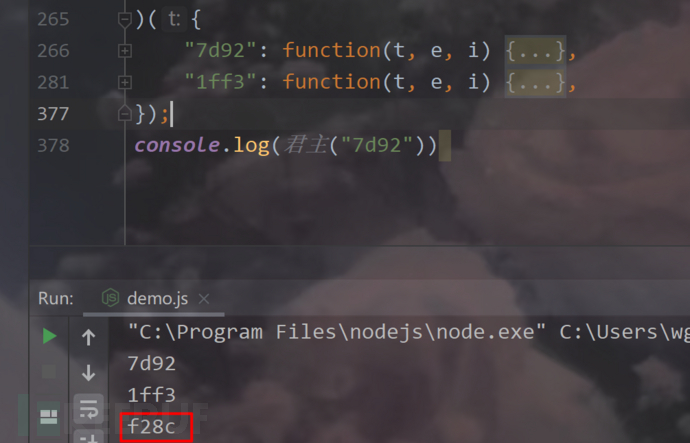
缺失f28c模块

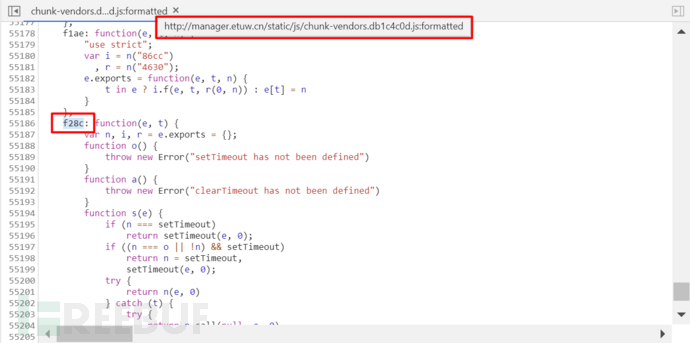
浏览器全局搜索f28c,模块f28c在chunk-vendors.db1c4c0d.js文件里面。

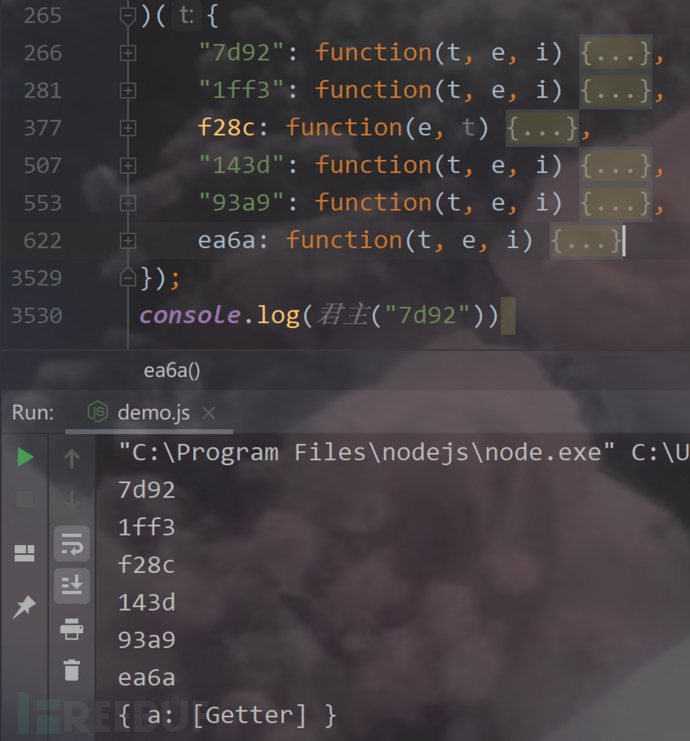
缺失143d模块,143d模块在donate~login.06871226.js文件里面。

后续报错的93a9,ea6a模块也都在donate~login.06871226.js文件里面。

没有报错了,调用当前函数。加密值出来了。