前言
目前越来越多的网站系统在登录接口、数据请求接口中加入各式各样的加密算法,甚至有些网站在每次请求前都动态请求加密密钥等措施,对接口渗透工作造成较大障碍,本文简单对登录接口暴力破解时字段被加密,如何处理加密内容进行暴破来进行一个简单的分享。
常见方法和思路
1、分析找出是哪个js文件进行了password参数值的加密,将该js导入本地动态执行,建一个小型的web服务器,利用浏览器页面将js运行起来,把账号密码发给本地这个服务器,然后本地js执行加密之后把加密的值再给登录的请求,实现普通的发包爆破。
2、利用selenium webdriver,本地驱动一个浏览器,完全模拟浏览器的操作,实现浏览器自动登录爆破.
3、通过对js里的加密算法进行破解,或者是理清加密流程,然后利用自己熟知的编程语言实现同样的加密方式,写一个效果一样的加密方式,然后把代码嵌入到发包爆破代码里,这种方式字典里账号密码传入的时候,先进行加密再传给登录请求。
4、利用前面的方法,把密码字典全部加密之后生成对应加密字典,然后普通发包爆破的时候传入加密的字典。
实例1
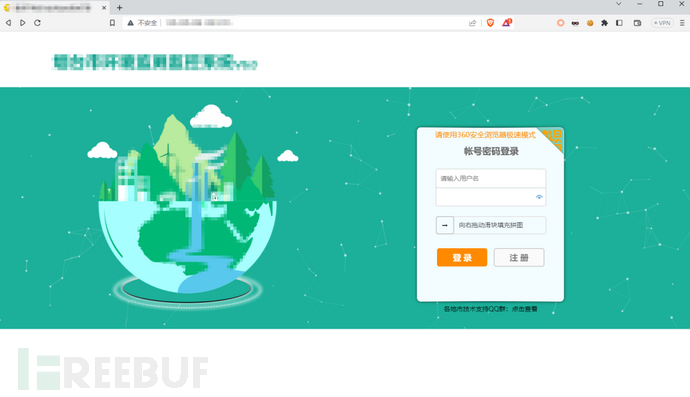
工作中遇到的一个登录页面,发现登录账号密码都是经过js加密之后再请求发送(通过抓包可以看到加密信息)
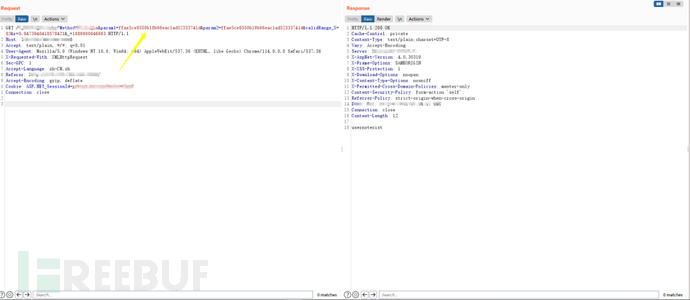
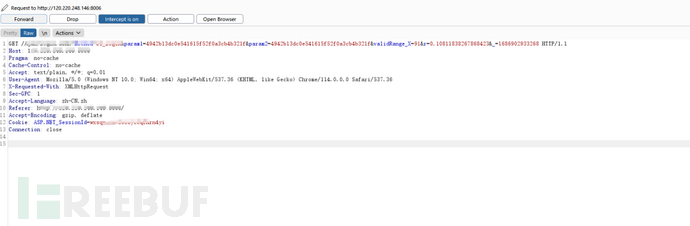
burp抓到的包,request的GET的登录包,很明显可以看到param1,param2参数的值是经过前端加密之后再进行传输的,遇到这种情况,普通发包的爆破脚本就很难爆破成功,本次页面中存在滑动验证码,通过burp重放尝试发现该验证码无效。

存在验证码重用的问题,但是请求加密了不能直接进行爆破。所以我们需要分析前端加密代码逻辑。
根据关键字快速定位加密字段
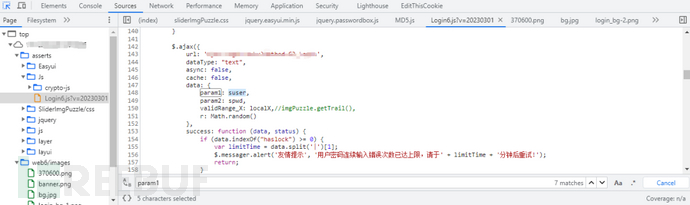
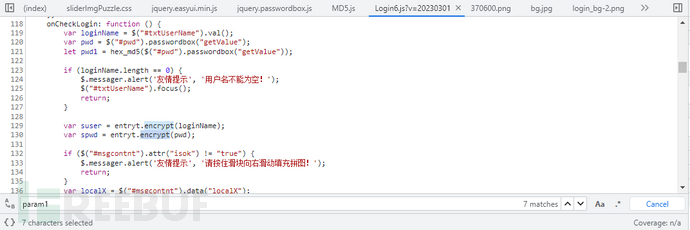
打开浏览器调试模式,根据请求包的关键字在js脚本中进行搜索进帮助我们快速定位,定位到一个ajax请求

该请求中使用了suser 字段和spwd参数,在js中继续寻找参数出现的位置,找到如下代码

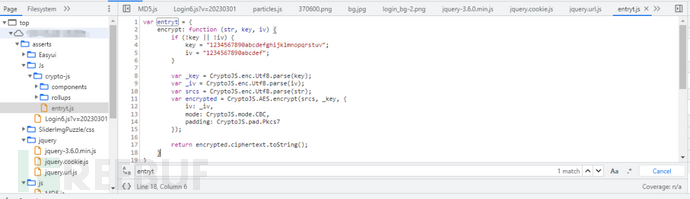
可以看到调用了entryt.encrypt()函数对输入的用户密码进行了加密处理,继续寻找函数定义位置,发现在另一个js中进行的定义

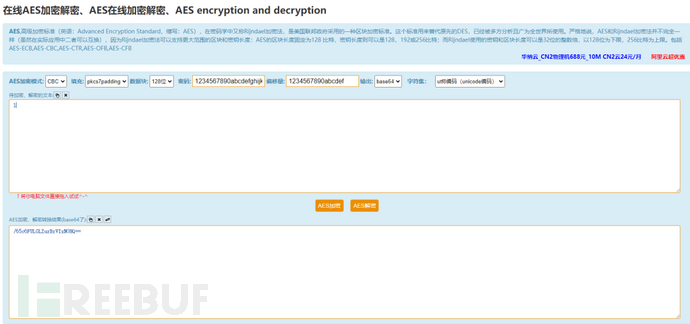
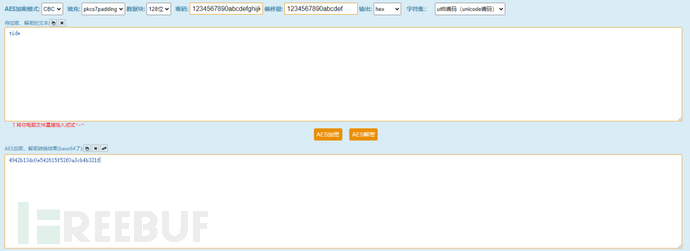
一眼看过去,采用AES加密,key 和iv 都有了,使用在线的加密工具验证一下,登录页面中用户名密码均填写tide,传输中的加密字段为4942b13dc0e541615f52f0a3cb4b321f,用户名密码采用相同的加密算法,

AES加密验证:4942b13dc0e541615f52f0a3cb4b321f,在实际测试过程中因为输出编码没有修改这里绕了一个大圈,以为是不对的见下图,实验过程中是从页面中继续提取JS进行的测试,

正确输出方式

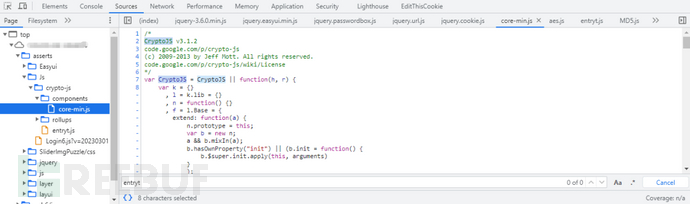
此时可通过Python脚本对字典通过该加密方式进行加密后破解,如果验证不正确的话可以继续在前台页面中寻找加密的js代码通过加载js进行加密,本次实验我们继续在页面查找具体加密的js文件,找到包含CryptoJS的js文件如下

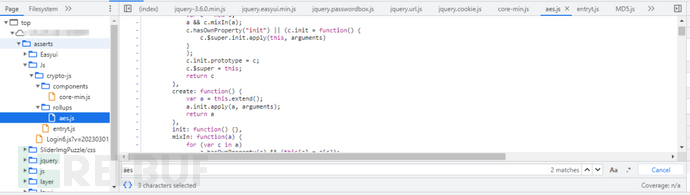
aes算法的js

编写脚本加密字典
编写一个html页面使用站点前台的js文件对字典文件进行加密,html代码如下:
<!DOCTYPE html>
<script src="core-min.js"></script>
<script src="aes.js"></script>
<script src="jquery-2.0.2.min.js"></script>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>EncryptionStr</title>
</head>
<body>
<div>
<input type="file" name="file" multiple="multiple" id="files" onchange="choosefile()" />
<div id="name"></div>
<textarea id="text" cols="100" rows="50"></textarea>
</div>
<script type="text/javascript">
var entryt = {
encrypt: function (str, key, iv) {
if (!key || !iv) {
key = "1234567890abcdefghijklmnopqrstuv";
iv = "1234567890abcdef";
}
var _key = CryptoJS.enc.Utf8.parse(key);
var _iv = CryptoJS.enc.Utf8.parse(iv);
var srcs = CryptoJS.enc.Utf8.parse(str);
var encrypted = CryptoJS.AES.encrypt(srcs, _key, {
iv: _iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.ciphertext.toString();
}
}
function choosefile () {
var fileList = document.getElementById('files').files;
var nameStr = '';
for (var i = 0; i < fileList.length; i++) {
nameStr += `${i === 0 ? '' : ', '}${fileList[i].name}`;
var reader = new FileReader();
reader.readAsText(fileList[i], "UTF-8");
reader.onload = function (e) {
var content = e.target.result;
const arr = content.split("\n");
for (var i=0;i<arr.length;i++)
{
//document.getElementById('text').value=document.getElementById('text').value+arr[i]+"\n"; //加密前
document.getElementById('text').value=document.getElementById('text').value+entryt.encrypt(arr[i])+"\n"; //加密后
}
}
}
document.getElementById('name').append(nameStr);
}
</script>
</body>
</html>
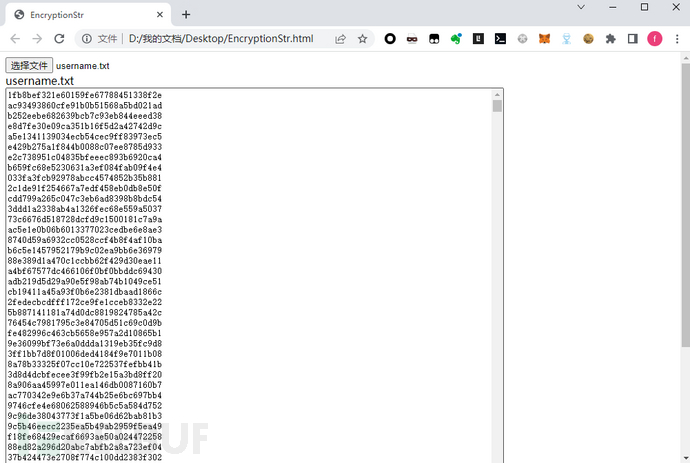
加密用户名字典效果如下:

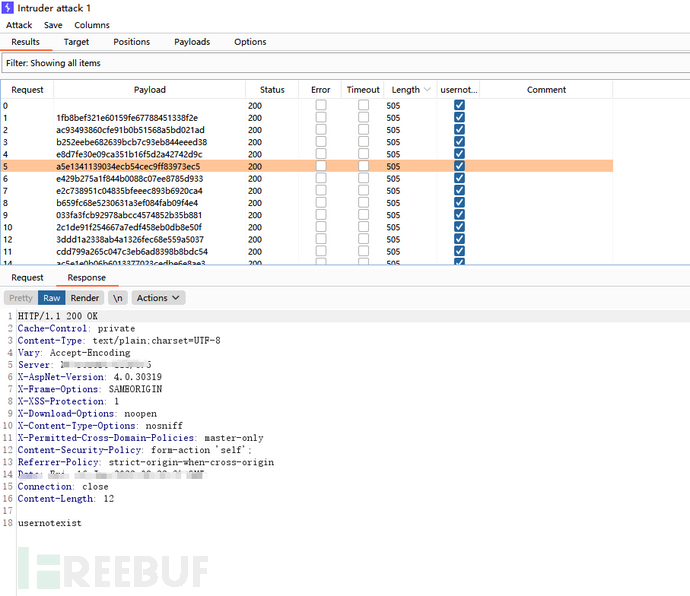
使用加密后的字典对用户名进行猜解

实例2
遇到如下登录页面,点击登录的时候也存在滑块验证码,但经过测试该数据包仍可重放。

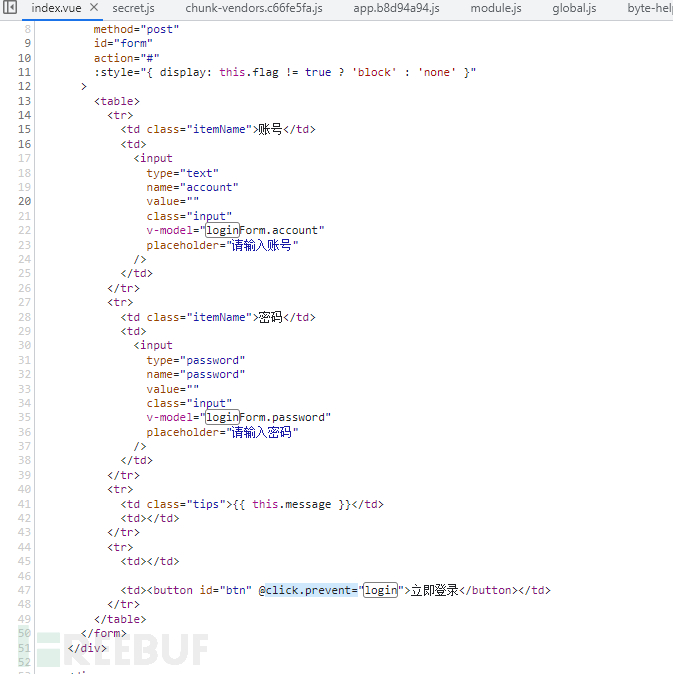
同样,查看页面源码页面发现存在登录按钮事件

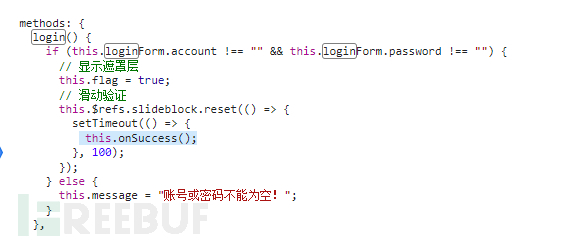
继续查找登录按钮事件找到滑块验证结束后会调用this.onSuccess()函数

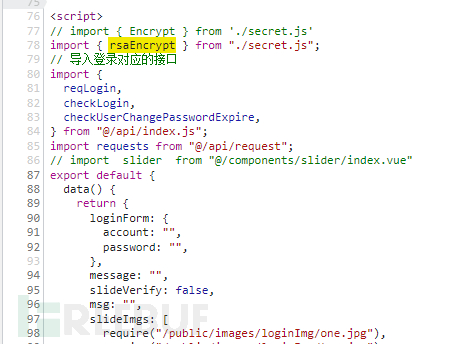
this.onSuccess()函数如下,可以看到在对密码加密过程中调用了rsaEncrypt函数

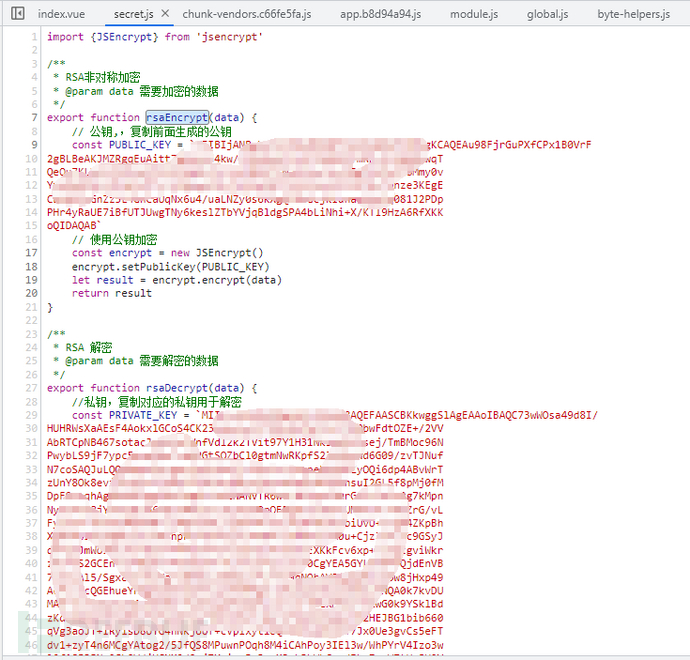
通过引用文件找到rsaEncrypt在./secret.js 文件中定义

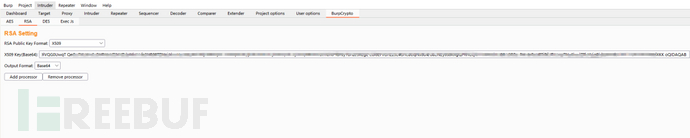
最终找到RES加密算法的公钥和私钥,可通过编写脚本使用该公钥对密码字典进行加密后爆破

工具提高生产力
「使用 BurpCrypto 插件」
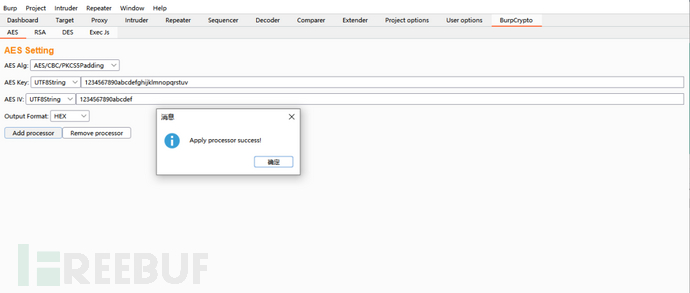
通过上面的分析已经知道登录页面使用了AES加密,BurpCrypto 默认集成了AES加密模块,
先添加一个Processor

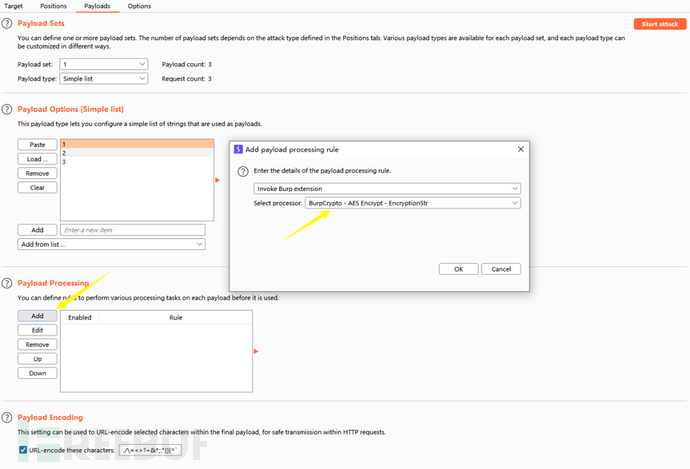
Processor选择我们刚才添加的

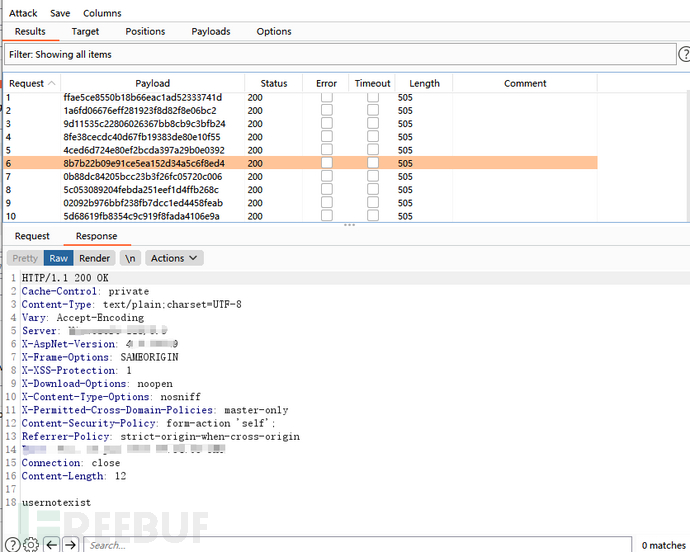
最总效果

RAS算法配置