前端(小白) 01day
简介
HTML:超文本标记语言 =用来描述网页的一种语言
使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析
实例;
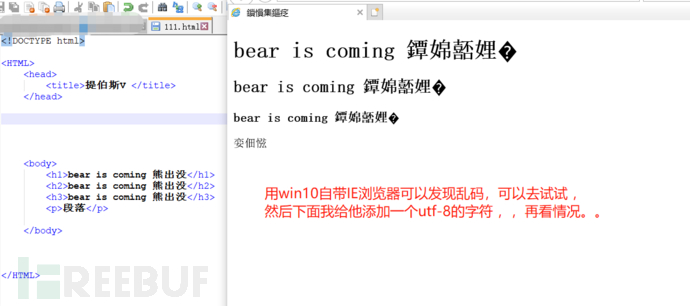
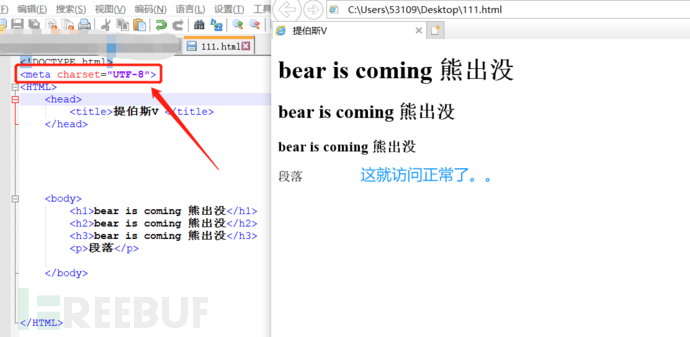
1.对于中文网页需要使用 <meta charset="utf-8">声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
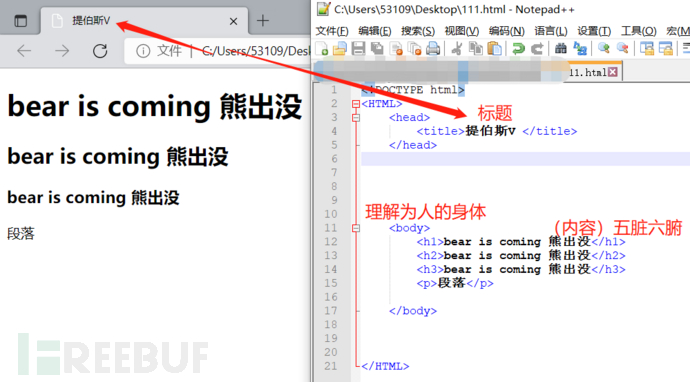
注:这里我用到的是Notepad++ 编写的话随意,也可以用记事本,后面后缀改为HTML就成了一个网页
有开头就有结尾,这个是要写闭合的比如 <HTML>..........</HTML> 记住 成对出现

附加知识点:
- <!DOCTYPE html>声明为 HTML5 文档
- <html>元素是 HTML 页面的根元素
- <head>元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。 //head是头部,就是你打印输出出来的标题
- <title>元素描述了文档的标题
- <body>就是打印类似于这个网页的内容
- <h1>元素定义一个大标题 <h2><h3><h4>标题里面内容的大小 、、 类似word里面的一级标题二级标题
- <p>元素定义一个段落
好了 ,一个完整的HTML网页编写成功。
2 解码 乱码问题
回头去看,开头实例第一条说了(目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK) 因此开头我给他加了<!DOCTYPE html>声明为 HTML5 文档 所以用的是UTF-8字符


居家办公的第一天任务结束。。。
南京加油!!!
本文为 独立观点,未经允许不得转载,授权请联系FreeBuf客服小蜜蜂,微信:freebee2022
被以下专辑收录,发现更多精彩内容
+ 收入我的专辑
+ 加入我的收藏
相关推荐
文章目录





