技术分享 | 微信小程序反编译
准备环境:
官网下载node.js

1node -v命令验证是否安装完好(出现版本信息即可)

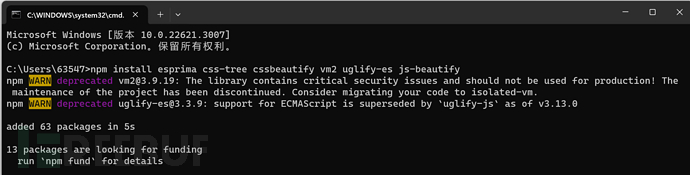
2继续配置环境(cmd进入输入以下命令)
npm install esprima css-tree cssbeautify vm2 uglify-es js-beautify
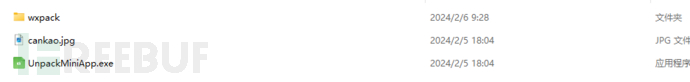
准备解密反编译工具以及文件夹
1小程序包解密工具(UnpackMiniApp)
2小程序逆向编译(wxappUnpacker)
这里就不提供下载路径了(网上自行下载)
3UnpackMiniApp文件夹中要提前准备好wxpack的空文件夹(解密完毕的wxapkg包会自动存放到这里,后续反编译成功的小程序包也会存放到这个文件夹)

正式开始反编译:
解密
1找到微信存放小程序包的路径(一般都存放在Applet文件夹下,具体路径每个人都不一样,网上有教程)

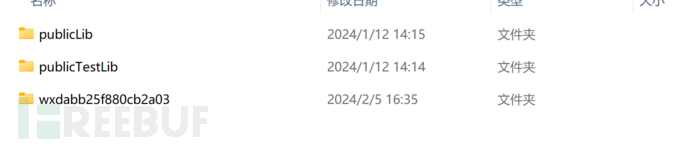
进入Applet文件夹,一般小程序数据包都长第三个文件那样(这是因为我用微信打开了某个小程序,所以applet文件夹加载出了它的数据包,用于演示)

2让Applet加载出你想要反编译的小程序(微信直接打开你想要编译的小程序)
这里我随便打开了一个小程序

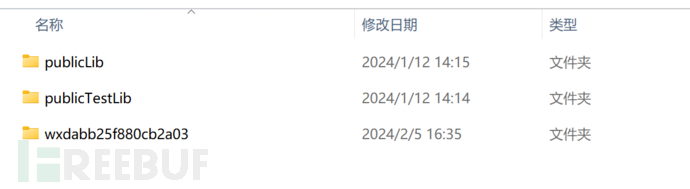
发现Applet已经加载了它的数据包

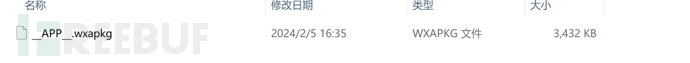
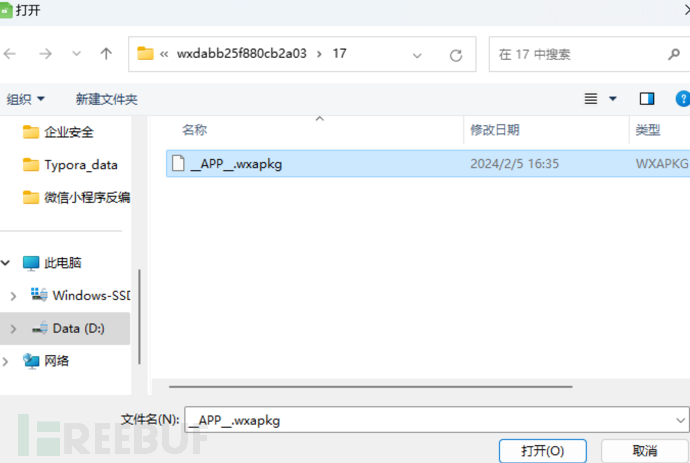
进入数据包找到wxapkg文件

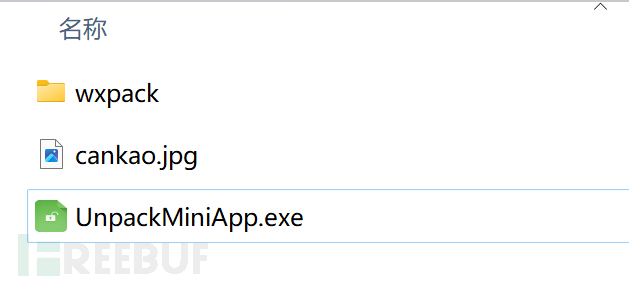
3进入UnpackMiniApp文件,双击打开exe文件


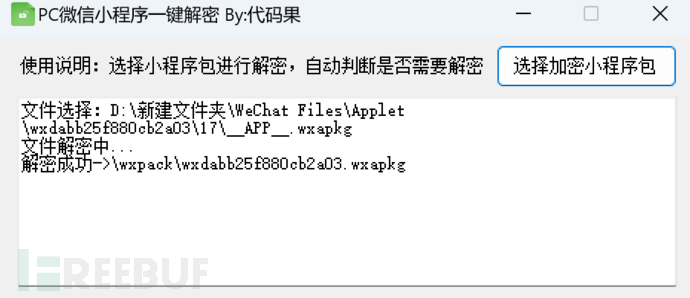
选择我们刚刚找到的wxapkg文件

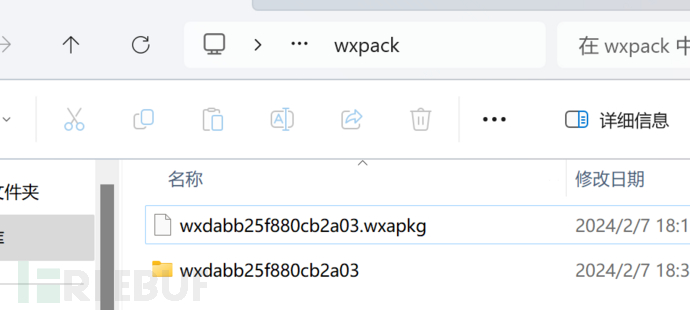
显示解密成功且保存到了我们先前准备好的wxpack空文件夹中


反编译
这里我们先认识反编译命令
node ./wuWxapkg.js 分包路径 -s=主包路径
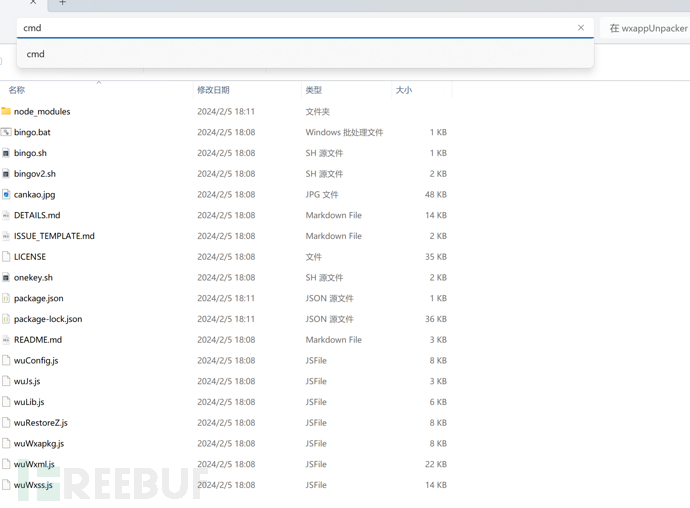
1进入wxappUnpacker文件夹输入cmd进入文件夹命令路径


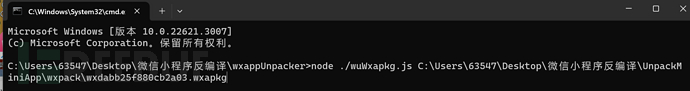
2输入命令开始反编译我们先前解密好的wxapkg文件(因为我使用的小程序只产生了一个wxapkg数据包,所以这里直接“命令+我前面解密好的wxapkg文件路径”进行反编译;如果小程序产生了多个数据包,那么需要先挨个解密,然后反编译要注意主包与分包的命令条件)
node ./wuWxapkg.js 分包路径
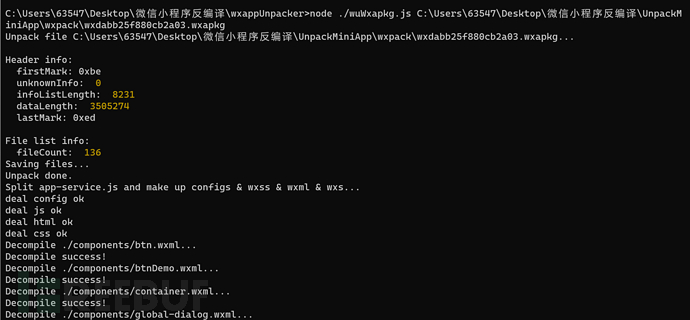
enter执行命令后开始正式编译,编译完的wxapkg数据包会自动存储UnpackMiniApp中的wxpack文件夹中,如图二的第二个文件夹(细微的报错不用管)

![image.png]
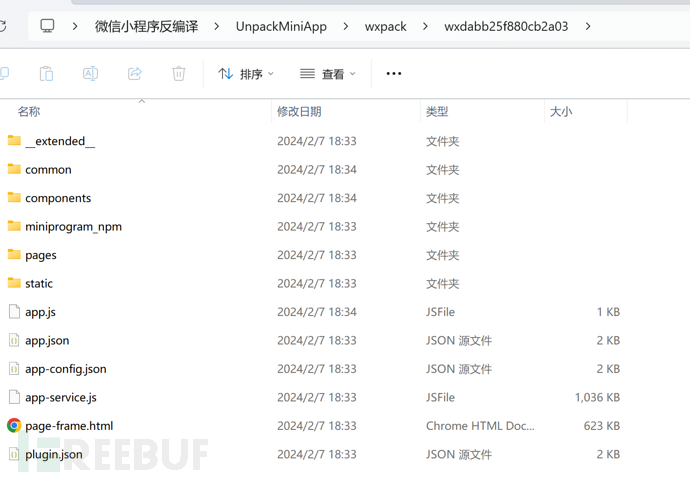
打开文件夹发现反编译好的小程序源码

3接下来只要使用微信开发者工具打开这个文件夹即可
本文为 独立观点,未经允许不得转载,授权请联系FreeBuf客服小蜜蜂,微信:freebee2022
被以下专辑收录,发现更多精彩内容
+ 收入我的专辑
+ 加入我的收藏
相关推荐
文章目录





