前端精准测试实践
作者:京东云质量部
背景
随着前端技术发展,已经转变为数据绑定为主流的框架方式,与后端服务一样,前端代码实现也会涉及相互依赖,引用这些场景,那么应该如何准确的评估前端代码改动的影响范围?依赖开发评估?依靠经验评估?或者直接前端自动化全回归?手工测试全回归?显然以上的策略都不是最优策略,本文叙述了通过对前端代码进行静态分析,找到改动文件影响的功能范围,从实现了一种前端精准测试的思路。
如何进行精准分析
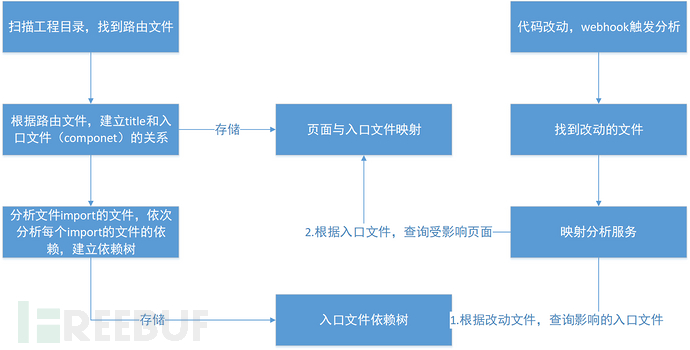
前端对外可直接感知的就是页面,最终目标是要确定影响哪个功能。整个前端精准测试划分为4步:
第一步,确定影响的页面。
第二步,确定影响的功能。
第三步,根据分析结果,找到对应的自动化用例集合,并触发运行
第四步,对比前端代码增量覆盖率,确认改动覆盖完成
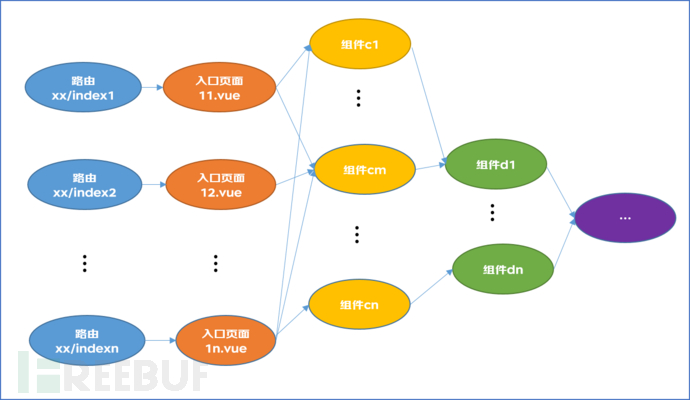
前端页面与路由直接相关,从路由入手,建立路由与展示页面的关系,再依据入口文件的import关系,建立前端代码文件依赖树,再通过git diff对比找到改动的文件,从而反查到影响的前端页面。
精准分析实现
设计思路
解析路由文件,建立路由文件中每个菜单的依赖树,从而根据改动文件反查影响页面

实现逻辑
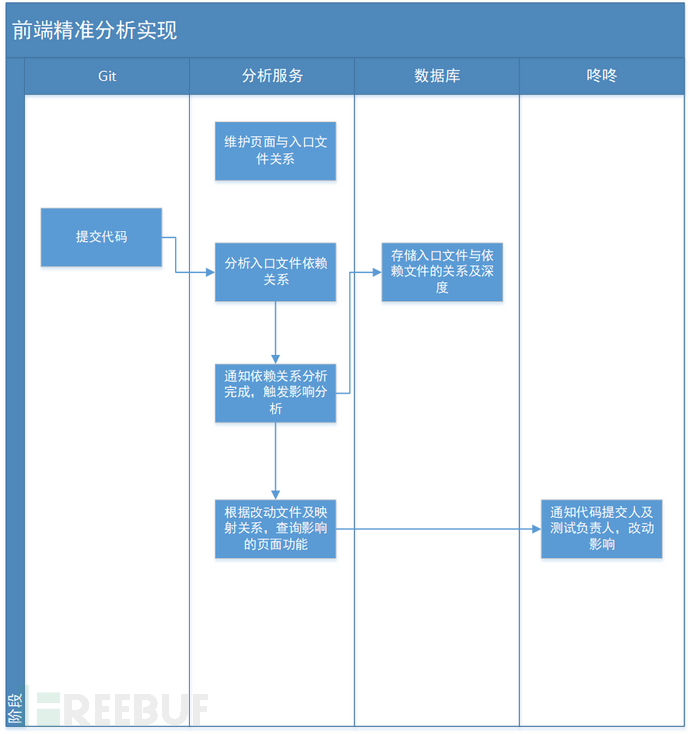
鉴于上述设计思路,结合目前技术支撑现状及快速实验的目标,开发了前端精准分析的第一版方案。
(路由文件分析暂时未找到规律,且实际场景中,路由文件变更不会频繁,维护成本不高,所以此步骤暂由人工维护)

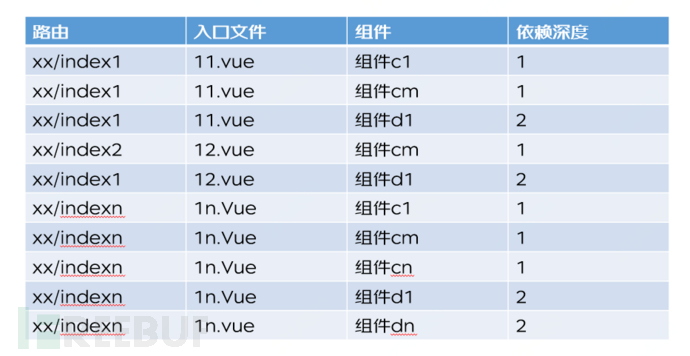
关键逻辑:文件依赖树的分析及存储


应用
webhook自动触发分析
在代码平台上配置webhook触发分析接口,即可实现代码提交,自动触发分析


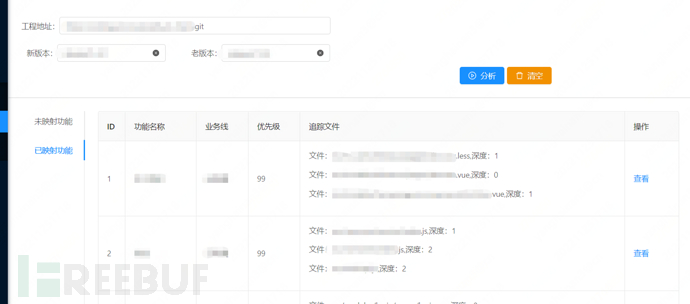
平台手动触发分析

规划
目前平台仅仅实现了前端精准测试4步中第一步的80%(路由与入口文件的关联还未实现自动分析),推荐仅仅到了页面级别,还未达到按钮级别,此处还需要再研究一下前端开发的相关技术,找到自动解析路由的方法。第二步计划尝试借助istanbul前端覆盖率工具,做一下增量覆盖率对比,保证手动回归可覆盖改动。
本文为 独立观点,未经允许不得转载,授权请联系FreeBuf客服小蜜蜂,微信:freebee2022
被以下专辑收录,发现更多精彩内容
+ 收入我的专辑
+ 加入我的收藏
相关推荐
文章目录





