作者:中兴沉烽实验室_jqz
前言
在对产品进行安全功能设计,或者对产品进行安全测试的过程中,我们常常思考:安全功能设计的边界在哪里?安全功能设计是否有重叠?安全测试需要关注哪些点?安全测试是否全面,是否有未知的攻击向量?在安全领域,由于攻防的不对称性,攻击手段层出不穷,防守方始终处在一个被动的位置,如何对产品进行合理的威胁建模?诸多问题,归根结底是要评估产品设计做得好不好,或者需要的改进点在哪里,在本篇文章中,我们以ATT&CK模型为例,从一个全新的视角来审视产品安全。
0x01 ATT&CK是什么?
ATT&CK全称Adversarial Tactics, Techniques, and Common Knowledge,框架由MITRE公司在2013年首次提出,框架基于Cyber Kill Chain ,是用于描述攻击行为的知识库和模型,反应了攻击在在攻击生命周期里各个阶段的目标。
在ATT&CK框架中,通过三个核心的要素(TTPs)描述了一个攻击矩阵:
战术 (Tactics) 表示攻击者短期的攻击目标
技术(Techniques) 描述了攻击者达到战术目标的手段
过程(Procedures) 攻击者对技术的使用案例
基于被评估对象形态的多样性,在MITRE官网上,有三类攻击矩阵,分别映射各个平台的攻击矩阵:
Enterprise 面向Linux、macOS、windows平台
Mobile 面向移动设备
ICS 面向工控设备
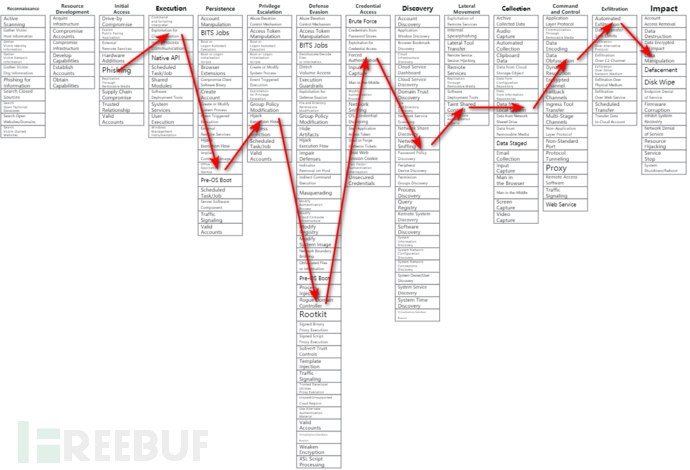
以Enterprise攻击矩阵为例,ATT&CK在攻击阶段将攻击行为拆分为Reconnaissance(侦察)、Resource Development(武器开发)、Initial Access(建立初始连接)、Eexcution(执行命令)、Persistence(权限维持)、Privilege Escalation(权限提升)、Defense Evasion(防御绕过)、Discovery(信息发现)、Lateral Movement(横向移动)、Collection(采集数据)、Command and Control(命令和控制)、Exfiltration(数据发送)、Impact(影响)14个战术目标,其中侦察和武器开发属于攻击准备阶段。在每个战术目标中,列举了若干技术来实现战术,最终达到攻击的目的,示例图如下所示:

在上图的表格中,表头映射了对应战术,同时在每个战术列中,分别列出了实现战术需要的相关技术,部分技术还包含子技术。每项战术、技术、已知的攻击软件、APT组织都有相关编号。这样一来,就能像CVE描述漏洞一样,来描述攻击行为了,当我们理解了ATT&CK框架后,我们讨论一类攻击,就有了一致的语言。
例如,为描述ATP30组织的行为特征,可以这样来描述:
ATP30组织编号为G0013,曾经使用T1566技术的子技术T1566.001来攻击,同时该组织使用S0031、S0036、S0034攻击软件。
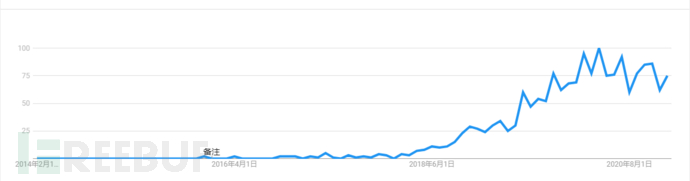
同时,我们看到ATT&CK是一个不断发展框架,依靠社区力量不断演进,时至今日,框架的内容已经能覆盖几乎所有的攻击行为,目前是版本是V8.1,从ATT&CK提出以来,在Google trends上关注度持续增长,到目前在安全领域有举足轻重的地位。

0x02 ATT&CK能做什么?
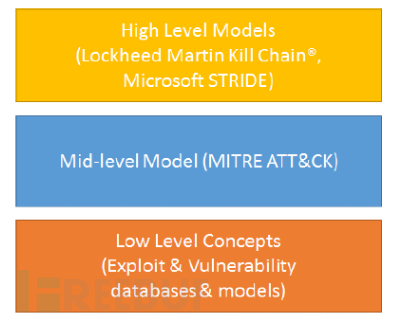
一般来说,安全模型有三类抽象级别:

高级抽象模型,可以帮助理解过程和攻击目标,但是模式所表达的内容无法表现攻击者的动作和动作直接的关联。
低级抽象模型,描述了攻击动作的实例,但是无法表现攻击实例使用优先级,同时也没有对攻击者的行为上下文进行串联。
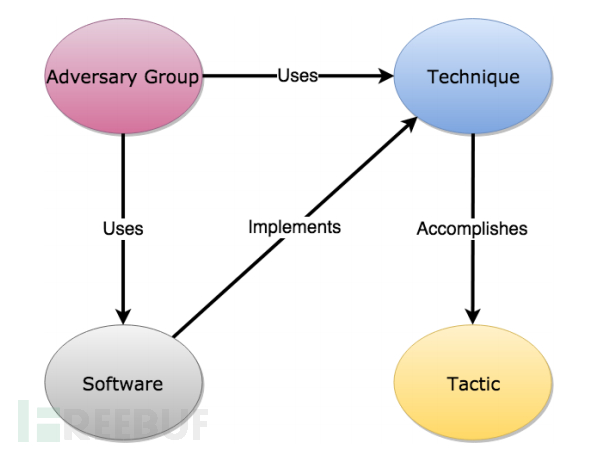
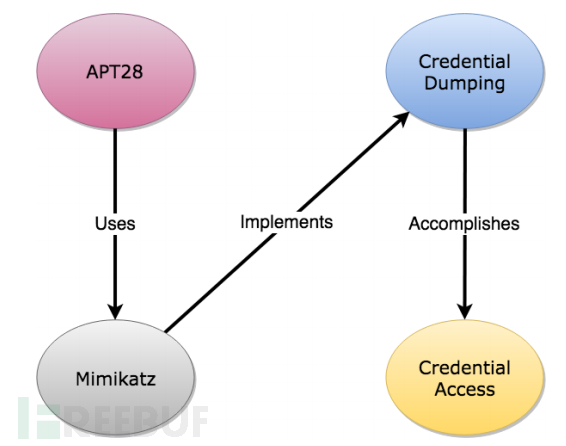
对比其他安全模型,ATT&CK模型完全从攻击者的视角,使用战术、技术、过程描述一个完整的攻击,既结合高级模型的的过程概念,同时将漏洞库、武器库等低级的信息和事件数据关联起来,在过程中,展现了APT组织的公开事件所使用的技术。之间的关系图如下所示:

以APT28组织为例,为了实现Credential Access战术,该组织使用Mimikatz来执行Credential Dumping:

我们可以利用ATT&CK开展以下活动:
攻击者模拟
根据攻击组织的威胁情报信息,模拟攻击者行为,来评估自身特定的防御措施是否有效、验证攻击者常见的技术以及防御措施。
红队
利用ATT&CK来组织红队攻击,也可以用来作为研究路线,发现已有防御措施绕过方法。
行为分析
ATT&CK可以用来检测、识别潜在恶意行为。
防御缺失评估
ATT&CK可以用作一个聚焦攻击的工具,用来评估组织中现有防御措施。
SOC成熟度评估
使用ATT&CK来确认SOC是否有效的检测、响应入侵行为。
网络威胁情报搜集
在一个报告之中可以使用ATT&CK来增加额外属性,来指明某个攻击行为属于哪个APT组织。
安全团队可以基于ATT&CK框架进行威胁情报搜集,也可以使用它来组织基于威胁的安全测试,也可以模拟真实的攻击行为,来评估安全防护设备的有效性...
那么在产品功能设计、产品安全加固、产品安全测试上,是否可以依赖ATT&CK框架做点什么呢?
0x03 利用ATT&CK提升产品安全
在此之前我们先尝试分析一下ATT&CK的三大核心设计思想:
从攻击者的角度看待问题。
通过真实世界的攻击活动,来证实用例的使用。
进行抽象提炼,将攻击与防御措施连接起来。
通过抽象的提炼,对攻击行为,形成一个通用的分类,在攻击者视角和防御者视角的下,对攻防对抗的行为及目标达成一致认识。
ATT&CK通过适当的抽象,给攻击和防御之间建立起一个标准化的“语言”,能够让攻防双方站在同一语境下对话。
0x031 基于攻击看防御
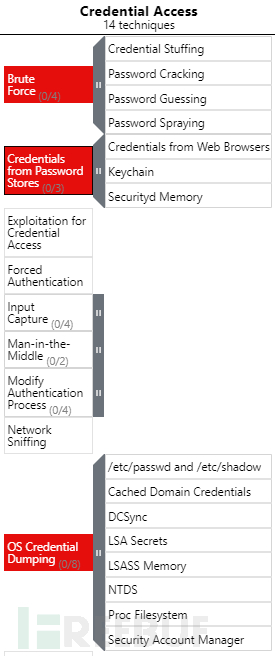
首先我们尝试以攻击的视角来看待防御的问题,尝试防御ATT&CK矩阵中Credential Access战术所引入的攻击技术。
以T1555为例,该技术全称“Credentials from Password Stores”,该技术属于TA0006(“Credential Access”)战术。
引用官方描述:
Adversaries may search for common password storage locations to obtain user credentials. Passwords are stored in several places on a system, depending on the operating system or application holding the credentials. There are also specific applications that store passwords to make it easier for users manage and maintain. Once credentials are obtained, they can be used to perform lateral movement and access restricted information.
当攻击者获取到一定权限后,会从攻陷系统的各个位置去获取凭据,一旦攻击者获取到有用的凭据,就有可能获取到更大的权限,访问更多的敏感资源。
在产品安全设计中,利用ATT&CK进行威胁建模,发现此类风险,引用官方缓解建议:
The password for the user's login keychain can be changed from the user's login password. This increases the complexity for an adversary because they need to know an additional password.Organizations may consider weighing the risk of storing credentials in password stores and web browsers. If system, software, or web browser credential disclosure is a significant concern, technical controls, policy, and user training may be used to prevent storage of credentials in improper locations.
由此我们可以理解,在某一应用安全设计中需要关注凭据的保存位置、访问权限,甚至可以采取二次加密的方式来抵抗此类攻击行为。
与T1555类似,T1003(“OS Credential Dumping”),也属于TA0006。攻击者会尝试获取明文的系统密码来进行横向移动,以子技术T1003.008为例,攻击者尝试从/etc/passwd,或者从/etc/shadow中还原出明文密码。
使用以下两类策略,可以很好的抵御此类攻击技术:
确保使用好的密码策略,保证root账号使用复杂、唯一的密码
设计一个安全实践,限制恶意程序访问此类敏感信息
同样在T1110技术中,提到了四种暴力破解子技术:
T1110.001 密码猜解
T1110.002 密码破解
T1110.003 密码喷射
T1110.004 密码填充
这四类攻击行为覆盖了所有的需要认证的接口,从ATT&CK框架分析这四类攻击行为,我们可以发现,攻击者利用了弱口令、无防暴破机制、密码不唯一三类缺陷进行攻击,因此如果在产品中存在认证接口,需要对此类攻击风险进行评估,通过设计防暴破机制、弱口令校验机制、初始口令默认修改机制来抵御此类攻击技术。
以此类推,我们可以在产品安全设计、安全加固层面覆盖到TA0006战术中的所有内容。

0x032 基于攻击看测试
通过ATT&CK框架,可以解决产品安全测试中的两类问题:
产品安全测试是否揭露了产品中存在的所有的风险?
测试人员在对产品暴露的安全问题分析时,是否能基于攻击上下文解释安全缺陷修复的必要性?
如何基于ATT&CK开展测试
当基于白盒或者灰盒对产品进行测试时,除了显而易见的已知安全漏洞,或者通用型的安全漏洞,测试中还需要关注安全实践问题和安全功能的设计,在梳理出攻击面后,可以通过对攻击战术分析,模拟红队战术的每个攻击阶段,结合攻击上下文,对被测产品的进行模拟攻击。
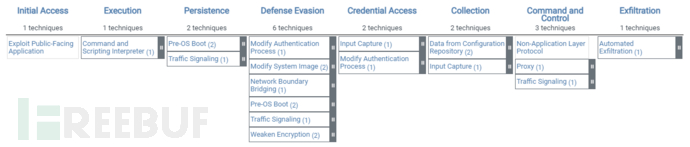
例如,产品形态是网络设备,我们可以对ATT&CK Enterprise矩阵进行筛选,选择Network Matrix,如下所示:

以TA0005战术的T1601.001技术为例,该技术手段表明攻击者可以通过篡改网络设备的更新包、安装镜像,来使设备加载受感染的镜像,其次通过引导程序加载恶意代码到内存,或者使网络设备安全功能降级,也可以安装一些后门程序,比如keylogging、Multi-hop Proxy、Port Knocking等。
针对此类攻击战术,在对设备安全测试中,我们可以这样来设计测试用例,检查设备固件、升级包是否有签名校验,设备登录入口是否有较强的认证机制,比如多因子认证,是否有强的密码策略确保设备不被未授权访问,是对账号权限进行分离,区分管理员账户和普通账户等。
如何基于ATT&CK反馈测试结果
在撰写测试报告或者向产品研发人员反馈测试结果,在展示测试数据的同时,如果能结合上下文说明风险,一方面能帮助测试人员说服研发人员接受安全问题,另一方面能提升安全问题的修复效果。
ATT&CK框架中的攻击者视角基于真实的攻击案例,基于该框架生成的测试用例,能很好的揭示问题风险,同时在报告中,引用真实的攻击案例,提高研发人员对安全问题的重视。
0x04 更多思考
ATT&CK在安全领域应用非常广泛,衍生出来的其他安全框架也非常多,比如适合蓝队使用的Cyber Analytics Repository,适合红队攻击人员使用的测试用例集 Atomic Red Team项目,适合进行安全评估的DeTT&CT项目等,可以看到ATT&CK更多的是在安全攻防领域的应用。
ATT&CK是一个系统的攻击框架,框架更多的是系统介绍攻击的行为,而不是用例,目前框架的广度已经能覆盖几乎所有攻击场景,作为防守方,该框架从一定程度上缓解了防守者无法预知攻击行为的问题,解决了安全测试依赖经验的问题,在产品安全设计中也可以逆向思维,针对攻击行为设计安全功能。
还需要做什么?
利用ATT&CK模型,我们在安全功能设计、安全测试方面有了初步的思路和方法,这仅仅是开始,我们还需要做更多的事情:
1、设计安全功能,提高ATT&CK矩阵的覆盖率。安全的木桶理论告诉我们不能有短板,不论是对数据中心、还是对某一产品做安全加固,首先需要做好基础动作,设计优先级,挑选优先考虑的安全功能需求,优先实现,其次考虑低优先级的功能,实现减缓措施。
2、针对产品发布版本,完善安全测试用例。基于产品功能,参考ATT&CK攻击场景,有明确的安全测试需求,设计产品的测试用例,需满足所有的安全场景,并在后续不断更新。
3、没有银弹,安全是一个系统性的工作,在产品的全生命周期流程中,需要融入安全的元素。针对产品量身定制安全基线,跟踪基线的实现率,提升研发人员的产品安全编码能力,设计安全加固方案,进行供应链安全检测,对产品第三方组件进行安全测试...
没有绝对的防御措施:
系统性地改变攻防成本,大幅增加了攻击成本,是ATT&CK最有价值的成功之处





